VSCode (Visual Studio Code)でdockerコンテナに接続して、VSCode上でファイルやフォルダを編集できるようにする。
環境
- macOS Big Sur 11.6
- docker 4.3.2
- Visual Studio Code
VSCodeでdockerコンテナに接続してファイル編集できる環境を作る
以下の2つの方法について説明する。
- Dockerfileからコンテナを起動し接続する
- 起動しているコンテナに接続する
ここでは以下の記事のDocker起動を例として記載する。
過去記事 >>【Python】秒殺!Docker仮想環境でPython環境を構築する
Dockerfileからコンテナを起動し接続する
以下の手順。
- 任意のフォルダをVSCodeで開く
- Dockerfileを作成する
- Reopen in Container > From Dockerfile をクリックする
1. 任意のフォルダをVSCodeを開く
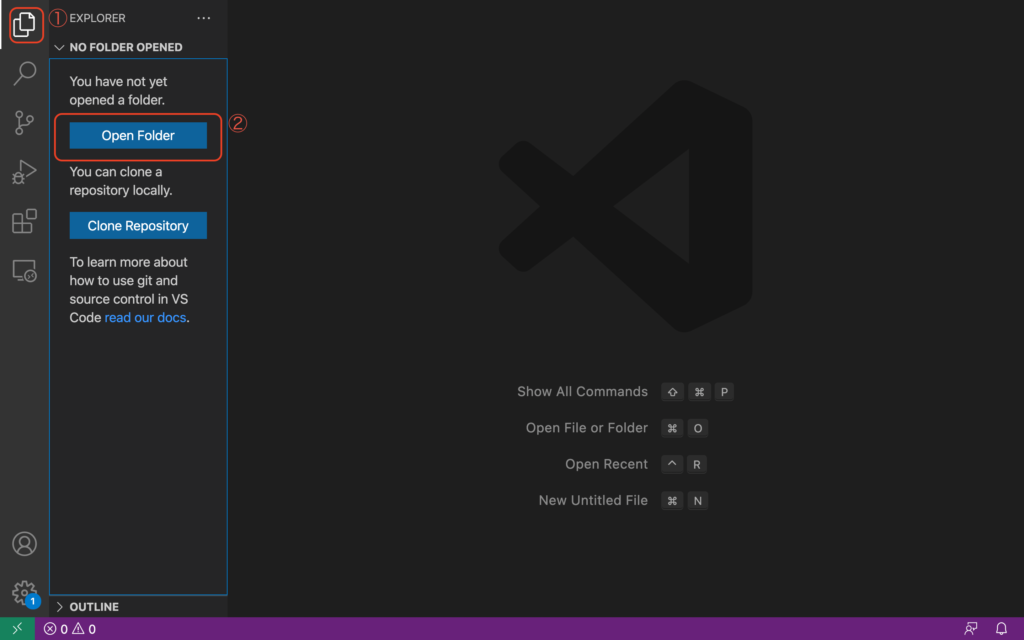
以下の画像のように、左上のアイコン(①)をクリックし、「Open Folder」(②)をクリックする。そしてフォルダを選択する。

2. Dockerfileを作成する
1で開いたフォルダの直下にDockerfileを作成する。
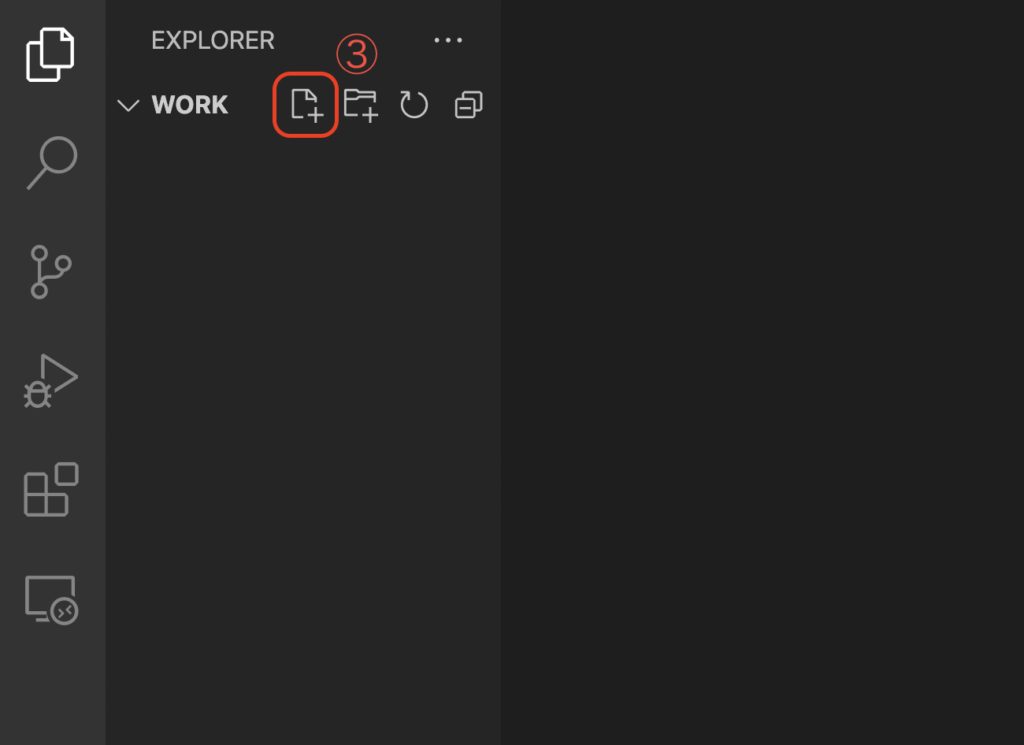
以下のアイコン(③)をクリックし、Dockerfileというファイル名にする。

Dockerfileの内容を書き込み保存する。
FROM python:3.9
RUN pip install --upgrade pip
RUN pip install notebook
3. Reopen in Container > From Dockerfile をクリックする
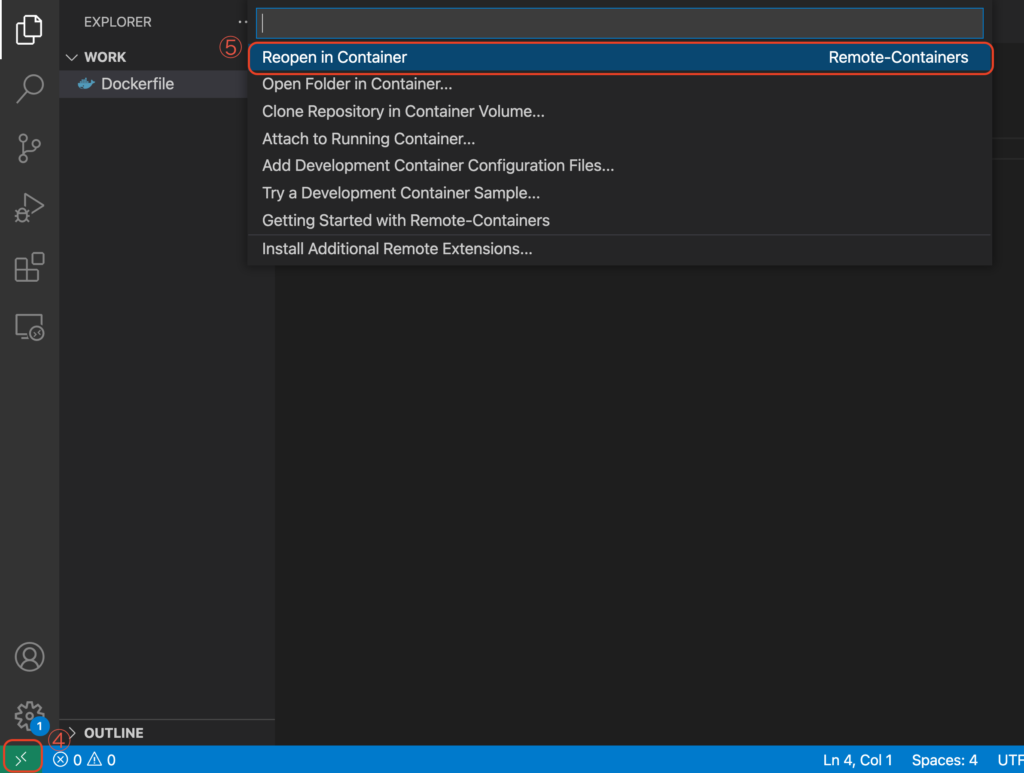
左下のアイコン(④)から「Reopen in Container」(⑤)をクリックする。

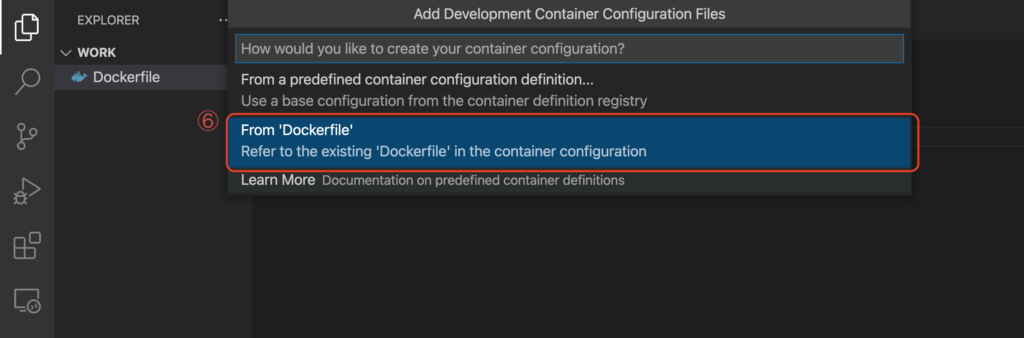
From Dockerfile (⑥)をクリックする。

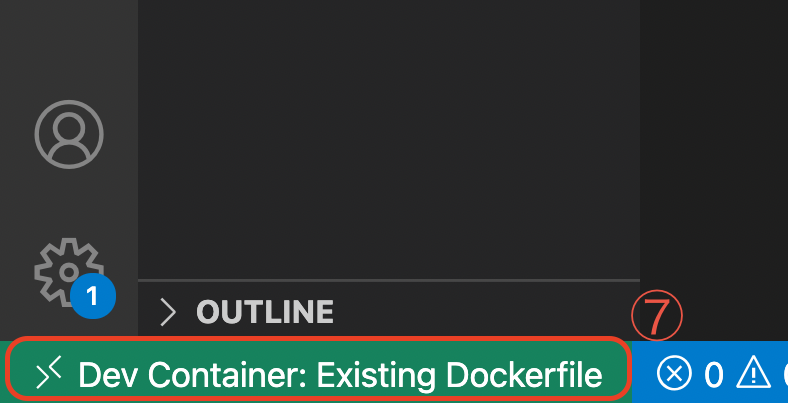
以下のように左下に 「Dev Container: Existing Dockerfile」(⑦)と表示があれば、コンテナ起動・接続が完了している。

VSCodeの上記の画面ウィンドウを閉じるとコンテナが停止する。削除はされないので注意。
docker ps -a で「vsc-…」というimageを使用しているコンテナが停止され残っているのがわかる。
% docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
vsc-work-a2b9fb263a64ed48459097b6f22c23dc latest 660f5d8f7cd7 37 minutes ago 1.01GB
% docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
be8b9bb3d379 vsc-work-a2b9fb263a64ed48459097b6f22c23dc "/bin/sh -c 'echo Co…" 18 minutes ago Exited (0) 46 seconds ago beautiful_galois削除したい場合は、コンテナは、docker rm 、イメージは、docker rmi で削除すれば良い。
% docker rm be8b9bb3d379
be8b9bb3d379
% docker rmi vsc-work-a2b9fb263a64ed48459097b6f22c23dc
Untagged: vsc-work-a2b9fb263a64ed48459097b6f22c23dc:latest
Deleted: sha256:660f5d8f7cd7abc2497cecb5af3408053c6f6e72e8ade90a9fc5d20b9496f1f3起動しているコンテナに接続する
以下の手順。
- コンテナを起動する
- VSCodeを開く
- Attach to Running Container > コンテナ名 をクリックする
1. コンテナを起動する
コンテナの起動はDocker DesktopのGUIでも良いが、ここではTerminalから起動する手順を記載する。
Terminalから以下のようなコマンドを実行し、コンテナを起動する。
docker run -itd --name py39_test -v ~/docker/work/:/work python:3.9docker psでコンテナが起動されていることを確認する。
% docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
b98cc3b4c417 python:3.9 "python3" 2 minutes ago Up 2 minutes py39_test2. VSCodeを開く
ただ普通にVSCodeを開く。
3. Attach to Running Container > コンテナ名 をクリックする
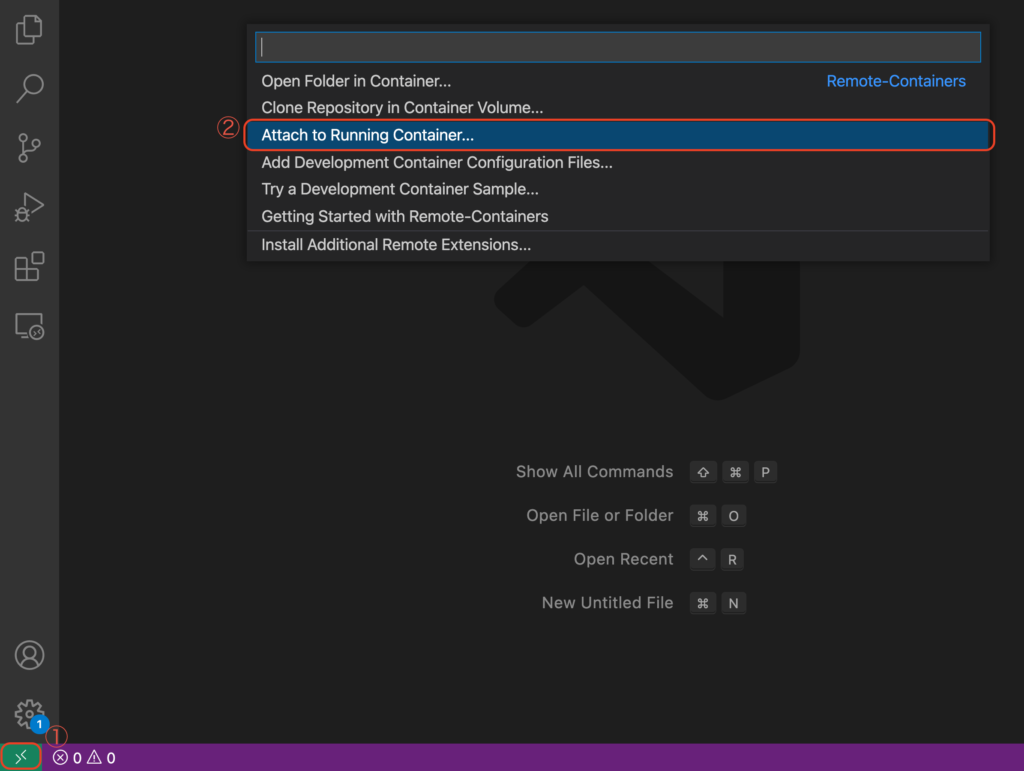
左下のアイコン(①)から「Attach to Running Container」(②)をクリックする。

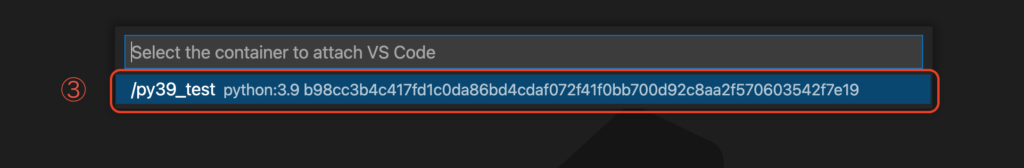
docker ps で確認したコンテナ名(③)を選択する。

以下のように左下に 「Dev Container: イメージ:タグ (コンテナ名)」(④)と表示があれば、コンテナへの接続が完了している。