VSCode (Visual Studio Code)をGithubと連携させて、リポジトリをクローンしてみる。
関連記事
環境
- macOS Ventura 13.3.1
- Visual Studio Code
VSCodeをGithubと連携してリポジトリをクローンする
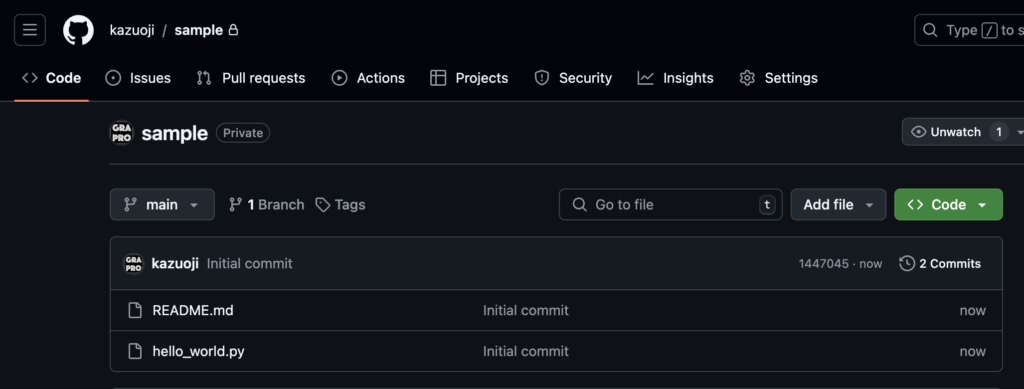
今回クローンするリポジトリはこちら。

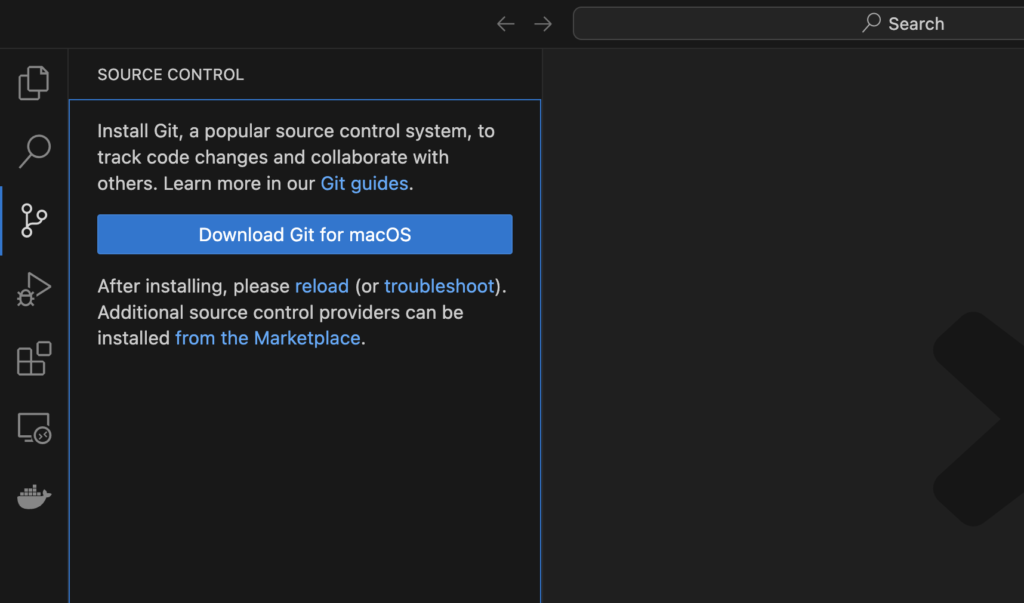
VSCodeのSource controlを開くと、Gitがインストールせよ、と出てくるので、「Download Git for macOS」をクリック。※Gitインストール済みの場合は出ない。

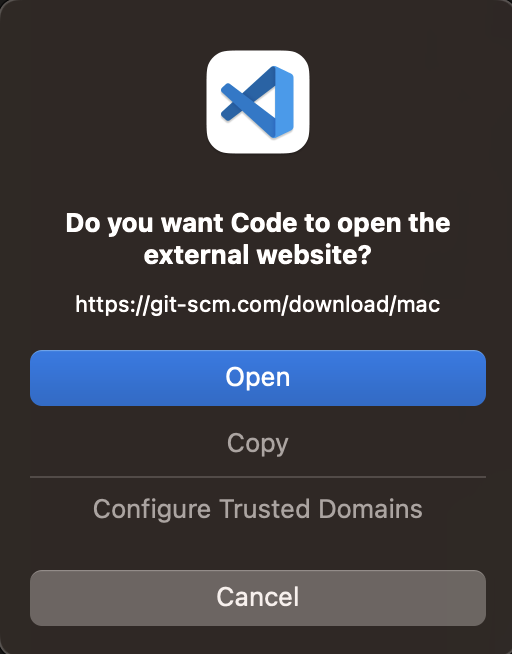
これもOpenをクリック。

すでにgitコマンドとか使えるけど?と思ったが、どうやら必要な設定が入っていなかったようで「Download Git for macOS」で飛んだ先のgit公式サイトのコマンドをTerminalで実行する。
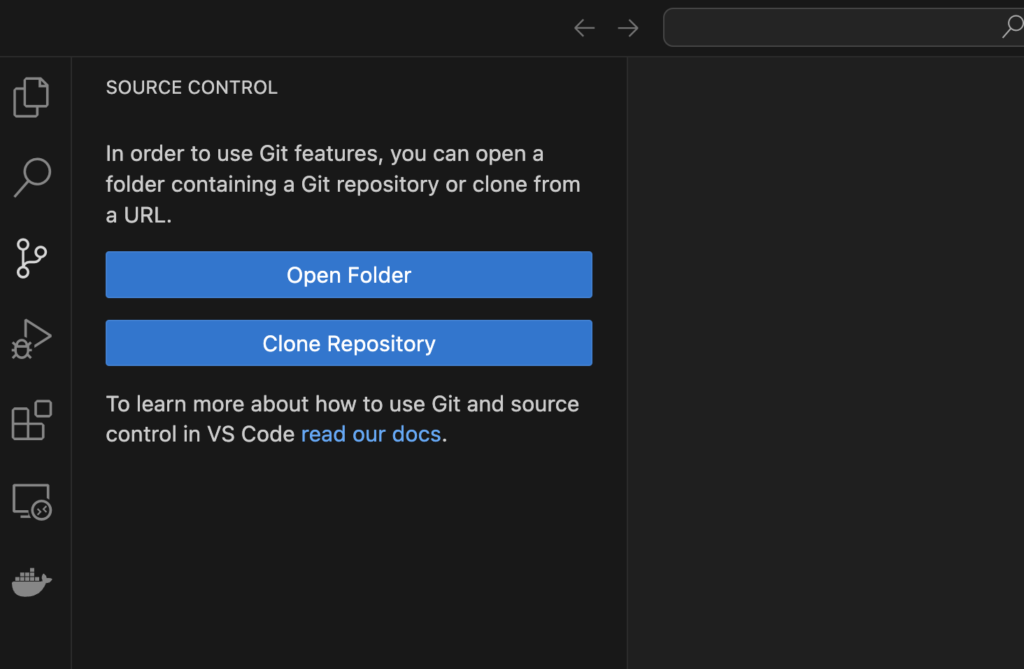
brew install gitGitのインストールが完了した後、VSCodeをリロード、もしくは開き直すと、画面が下記のように変わるので、「Clone Repository」をクリック。

RepositoryのURLを入力しても良さそうだが、今回は「Clone from GitHub」をクリック。

「Allow」をクリック

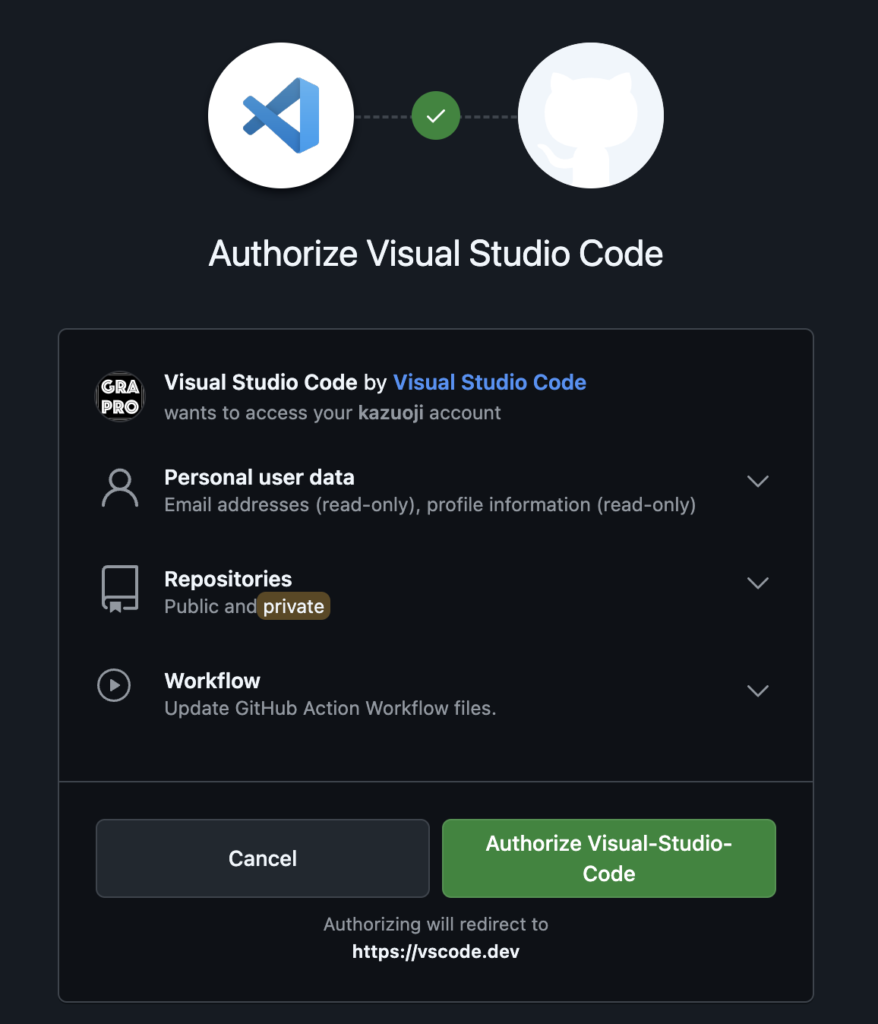
VSCodeとGitの連携について聞かれるので「Authorize Visual-Studio-Code」をクリック。
※ブラウザ上でログインしていない場合は、ログイン画面が出る。

「Open Visual Studio Code.app」をクリック。

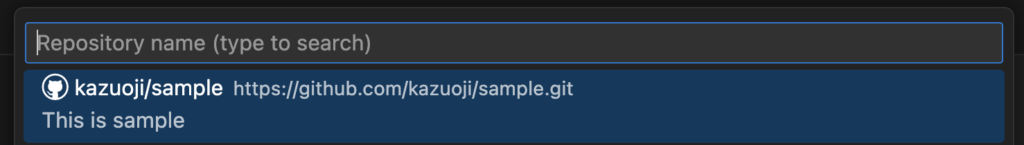
作成しているリポジトリが出てくるのでクローンしたいリポジトリをクリック。

ここでLocalのどこのフォルダにリポジトリを格納するか問われるので、適当なフォルダを選択する。
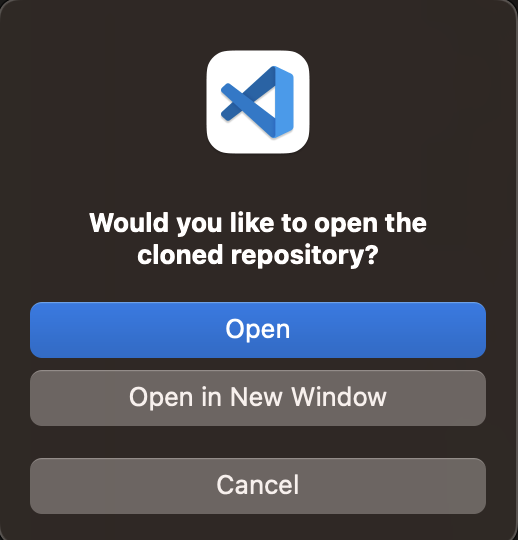
「Open」をクリック。

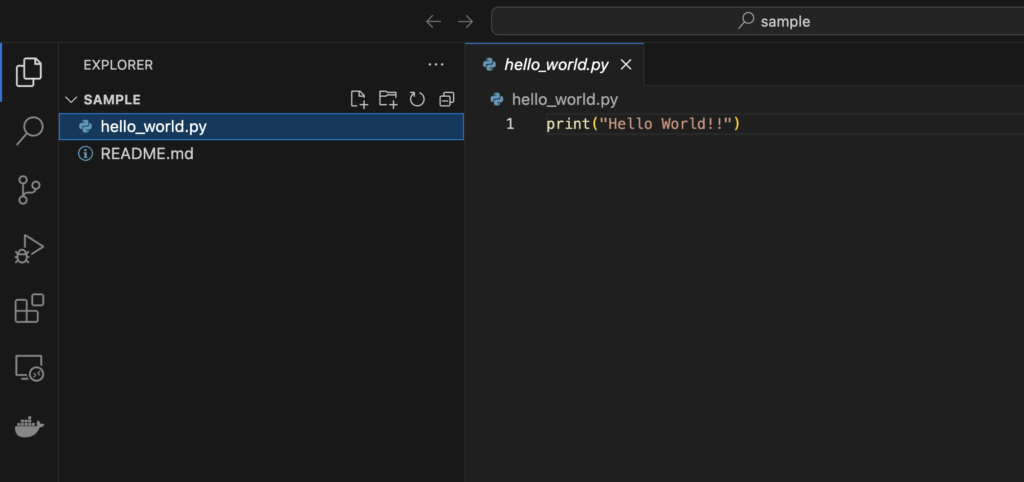
Githubのリポジトリにあったものが見える。

これでクローンできているのでOK。
VSCodeから変更をCommit/Pushしてみる
実際に連携確認の一つとして、変更をCommitし、Pushてみる。
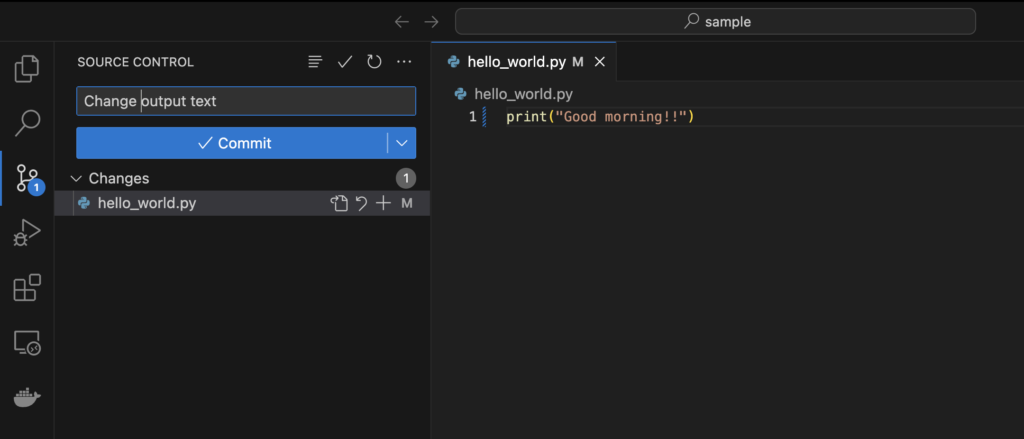
ファイルを編集してSource controlを開くと、Changesに変更対象のファイルが出てくるので、Commitメッセージを入力して、「Commit」をクリック。

「Yes」をクリック。

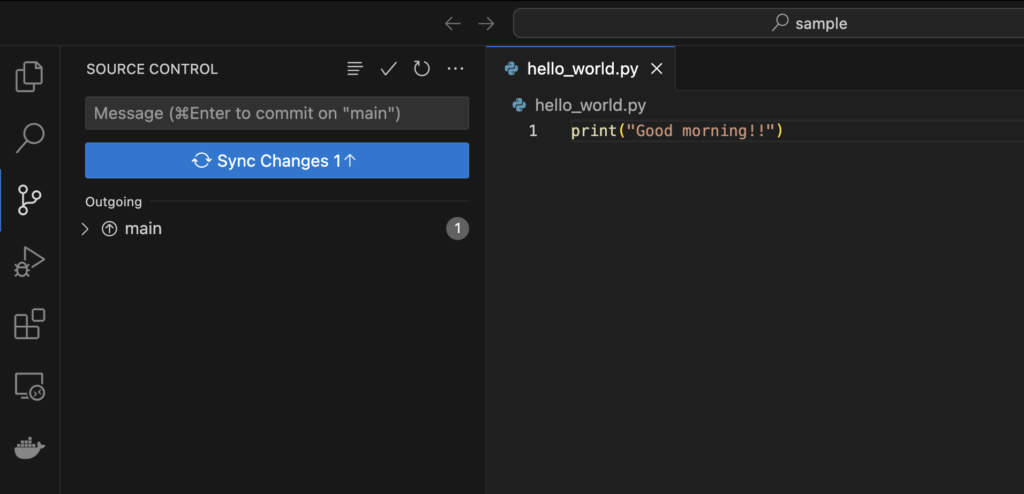
CommitしたものをPushするために、「Sync Changes」をクリック。

「OK」をクリック。

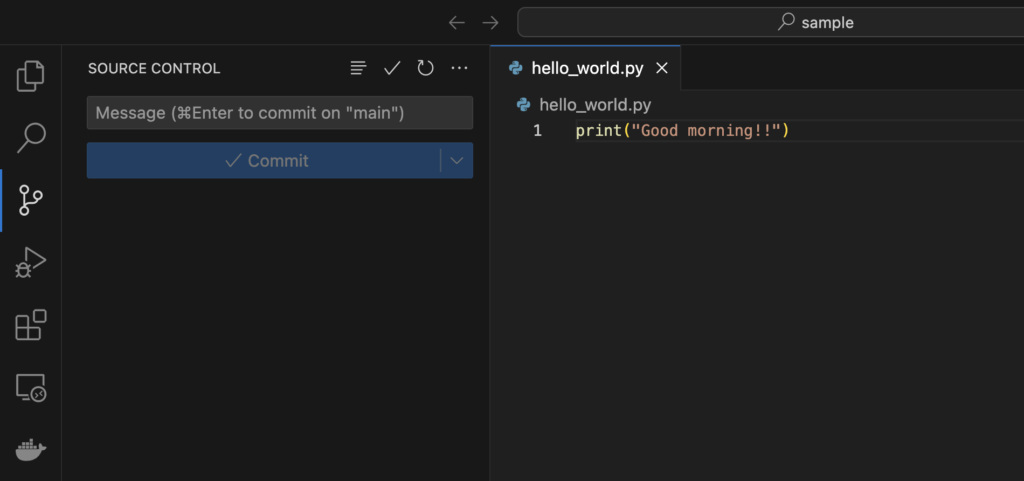
これでChangesなどの表記が消える。

ブラウザから該当リポジトリのファイルを見てみるとちゃんと変更されている。

これで確認も終了。

